
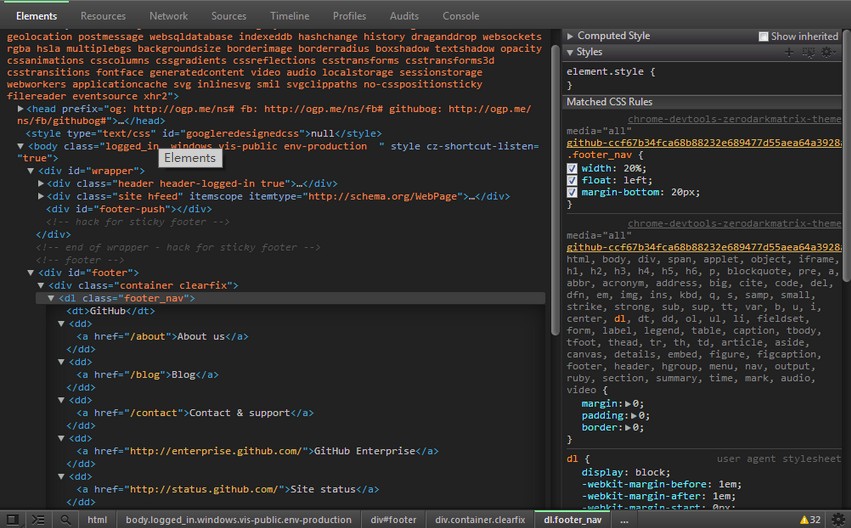
是不是觉得chrome的开发者工具样式不够炫呢? 其实,这个样式是可以定制的(如上图),我们可以通过修改一个css文件来个性化我们的chrome开发者工具,这个css文件名为Custom.css,在不同的系统里它存放的位置如下:
Mac:
<code>~/Library/Application\ Support/Google/Chrome/Default/User\ StyleSheets/Custom.css
</code>
Ubuntu (Chromium):
<code>~/.config/chromium/Default/User\ StyleSheets/Custom.css
</code>
PC:
<code>%APPDATA%\..\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
</code>
PC (Windows XP):
<code>C:\Documents and Settings\YourUsername\Local Settings\Application Data\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
</code>
当然,知道了自定义样式的css文件是哪个,我们可能不想自己去写,有没有现成的样式可用呢? 当然!下面这个网站提供了一些常用的开发工具主题,包括sublime text2、vim、chrome developer tools等,我们可以直接在上面选择自己喜欢的样式,然后替换掉Custom.css即可,你也可以在此基础上进行一番修改,写一个你喜欢的主题样式出来。 地址: http://devthemez.com/themes/chrome-developer-tools