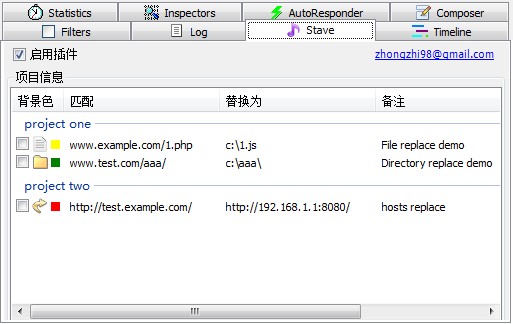
Stave是一个基于Fiddler调试工具的插件,Fiddler在前端开发中应用得越来越广泛。其中的AutoResponder——用本地文件映射网络文件是大家最喜欢用的功能,这对调试线上代码、处理线上bug都十分有用。不过,AutoResponder只能针对单个文件做映射, 在文件数目较多的时候,使用起来不是很方便,以前,我只能在本地搭一个nginx做反向代理来实现,有了Stave, 就完全可以抛弃nginx了,Stave最大亮点在于能够实现针对路径映射, 这样在多文件调试的时候赶脚非常不错。

理解ECMAScript6中的箭头函数

箭头函数是ECMAScript6中最有趣的部分之一。正如其名字所暗示的一样,它是一种用新的语法,一个“箭头”(=>)来定义的函数。然而,相对于传统的函数,箭头函数在一些重要的用途中会有一些不同的表现:
- 语法绑定this ——箭头函数中的this的值,在函数定义的时候就绑定了,而不是根据函数执行时机来绑定;
- 不能new ——箭头函数不能被当做构造函数来用,当通过new来调用时,会报错;
- this不能被修改 ——在箭头函数的整个生命周期内,this始终保持同一个值,无法被修改;
- 没有arguments对象 ——在箭头函数内部,不能通过arguments来访问参数,你必须使用已命名的参数,或其他ES6功能。
存在这些差是有一些原因的:首先,this的绑定是javascript中一种常见的错误来源,在函数内部,很容易把this的指向弄混淆,从而导致意想不到的后果。其次,箭头函数通过限制this为一个固定值来执行,javascript引擎可以更容易地优化这些操作(而不是传统的函数,它可能被用来作为一个构造器或以其他地方)
git 使用笔记
公司的项目从svn迁移到git了, 只是一份简易的使用指南和笔记,不是很高深。
下载与安装
OSX版:https://code.google.com/p/git-osx-installer/downloads/list?can=3
LINUX版:http://git-scm.com/book/en/Getting-Started-Installing-Git
WINDOWS版:https://code.google.com/p/msysgit/downloads/list?can=3
创建新仓库
创建新文件夹,打开,然后执行
git init
克隆仓库
克隆本地仓库
git clone /path/to/repository
克隆远程仓库
git clone username@host:/path/to/repository
工作流
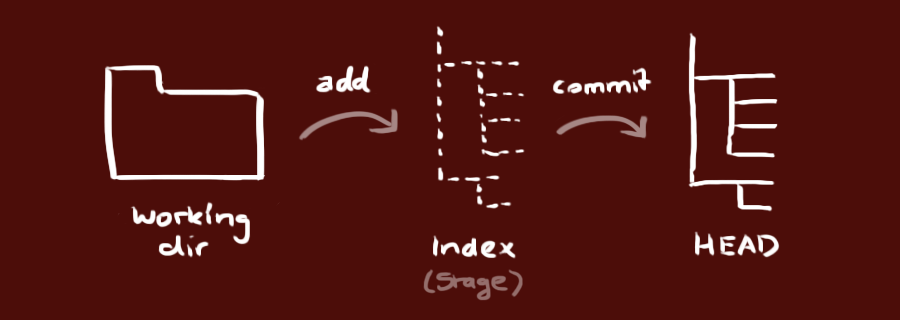
本地仓库由 git 维护的三棵“树”组成。第一个是工作目录,它持有实际文件;第二个是缓存区(Index),它像个缓存区域,临时保存改动;最后是HEAD,指向最近一次提交后的结果。
添加与提交
把计划要改动的文件添加到缓存区,这样git就会跟踪改动
git add filename
使用如下命令提交改动
git commit -m "提交的信息"
现在,改动已经提交到了HEAD,但是还没有到达远程仓库。
推送至远程仓库
把本地仓库的改动推送至远程仓库
git push origin <branch>
如果还没有克隆现有仓库,并欲将的仓库连接到某个远程服务器,可以使用如下命令添加:
git remote add origin <server>
如此就能够将改动推送到所添加的服务器上去了。
分支
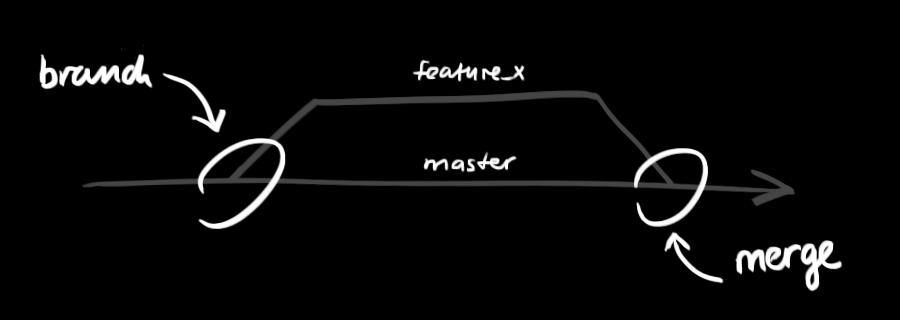
分支是用来将特性开发绝缘开来的。在创建仓库的时候,master是“默认的”。在其他分支上进行开发,完成后再将它们合并到主分支上。
创建一个叫做“feature_x”的分支,并切换过去:
git checkout -b feature_x
切换回主分支:
git checkout master
再把新建的分支删掉:
git branch -d feature_x
除非将分支推送到远端仓库,不然该分支就是不为他人所见的:
git push origin <branch>
更新与合并
要更新本地仓库至最新改动,执行:
git pull
要合并其他分支到当前分支(例如 master),执行:
git merge <branch>
两种情况下,git都会尝试去自动合并改动。不幸的是,自动合并并非次次都能成功,并可能导致 冲突(conflicts)。 这时候就需要修改这些文件来人肉合并这些冲突(conflicts)了。改完之后,需要执行如下命令以将它们标记为合并成功:
git add <filename>
在合并改动之前,也可以使用如下命令查看diff信息:
git diff <source_branch> <target_branch>
标签
在软件发布时创建标签,是被推荐的。这是个旧有概念,在SVN中也有。可以执行如下命令以创建一个叫做 1.0.0 的标签:
git tag 1.0.0 1b2e1d63ff
1b2e1d63ff为想要标记的提交ID的前10位字符,当然也可以是少几位,只要它是唯一的。使用如下命令获取提交ID:
git log
替换本地改动
假如做错事了,可以使用如下命令替换掉本地改动:
git checkout -- <filename>
此命令会使用HEAD中的最新内容替换掉工作目录中的文件。已添加到缓存区的改动,以及新文件,都不受影响。 假如你想要丢弃所有的本地改动与提交,可以到服务器上获取最新的版本并将本地主分支指向到它:
git fetch origin
git reset --hard origin/master
有用的贴士
内建的图形化 git:
gitk
彩色的 git 输出:
git config color.ui true
显示历史记录时,只显示一行注释信息:
git config format.pretty oneline
交互地添加文件至缓存区:
git add -i
推荐图书: Pro Git: http://www.ppurl.com/?s=Pro+Git
Mustache.js模板引擎无法获得数组内元素索引的解决办法
公司某项目前端模板用的是Mustache.js!!! 然后偶遇到个需求是需要渲染数组的时候输出其元素的索引值,比如以下数据:
var data =
{
title: 'Mustache.js模板引擎无法获得数组内元素索引的解决办法',
authors: [
{ id: 20000, name: '阿安' },
{ id: 20001, name: '阿狗' }
]
}
这样却没有办法输出数组authors里面的元素的索引,只能输出里面元素的属性值,由于短期内更换一个模板引擎对于项目来说不太现实,只能采取其他办法。那就是对authors数组进行处理,给里面的每个元素增加一个index属性,其值就是元素自身的索引。
for(var i = 0, len = data.authors.length; i < len; i++){
data.authors[i].index = i;
}
最后再渲染的时候输出就可以了。
为你的chrome开发者工具换个主题风格吧

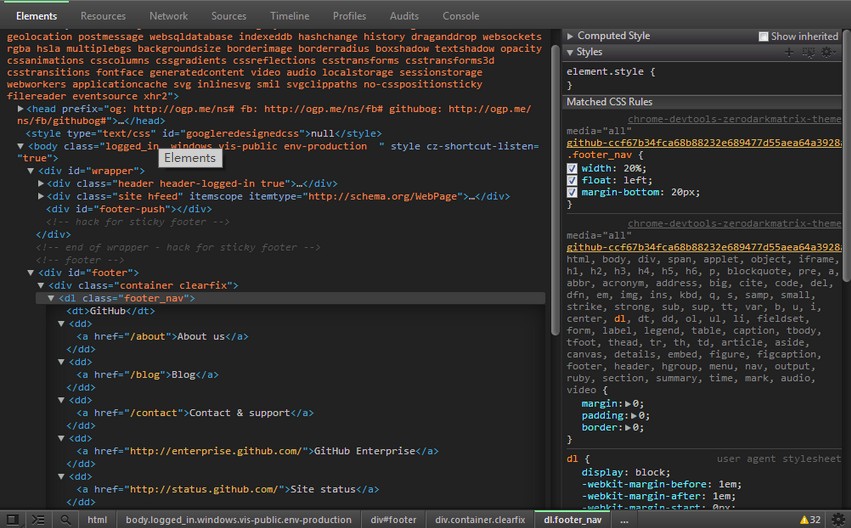
是不是觉得chrome的开发者工具样式不够炫呢? 其实,这个样式是可以定制的(如上图),我们可以通过修改一个css文件来个性化我们的chrome开发者工具,这个css文件名为Custom.css,在不同的系统里它存放的位置如下:
Mac:
<code>~/Library/Application\ Support/Google/Chrome/Default/User\ StyleSheets/Custom.css
</code>
Ubuntu (Chromium):
<code>~/.config/chromium/Default/User\ StyleSheets/Custom.css
</code>
PC:
<code>%APPDATA%\..\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
</code>
PC (Windows XP):
<code>C:\Documents and Settings\YourUsername\Local Settings\Application Data\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
</code>
当然,知道了自定义样式的css文件是哪个,我们可能不想自己去写,有没有现成的样式可用呢? 当然!下面这个网站提供了一些常用的开发工具主题,包括sublime text2、vim、chrome developer tools等,我们可以直接在上面选择自己喜欢的样式,然后替换掉Custom.css即可,你也可以在此基础上进行一番修改,写一个你喜欢的主题样式出来。 地址: http://devthemez.com/themes/chrome-developer-tools
整理一下最近用到的优秀javascript轮子
1. Masonry
Masonry是一个网格布局的javascript库。它可以是对页面元素进行重新布局,以填充页面中的空白位置,通过Masonry,我们也实现多种流行的页面布局,例如瀑布流、 metro等效果。
url : http://masonry.desandro.com/
HTML5守望者/暨开发者日——第二季攻城师嘉年华,共享·共赢·共行动

活动主办:HTML5梦工场
活动官网:2013.html5dw.com
协办方:W3Ctech Nodejs社区 w3cplus
独家战略合作社区:InfoQ
官方战略合作伙伴:Google
Web应用程序和移动互联网是大势所趋,不管HTML5是遥不可及的幻想,还是眼下移动互联网的救命稻草?整个行业不都需要我们共同坚守,才有机会迎接和拥抱属于我们自己的未来吗?!
让我们一起坚守,共谱新篇章!
图像混合(溶图)算法的javascript实现

photoshop中的图层混合功能大家一定很熟悉。此功能可以根据指定模式,将2个图层进行混合,实现不同色彩风格的图像效果,也就是我们通常所说的溶图。 实现图像混合的原理其实很简单,就是将两张图像的重叠,分别取相同位置的两个像素点上的RGB值,通过特定的公式计算出新的RGB值,这样,不公的公式,将产生不同的色彩效果。利用canvas提供的api,我们可以在支持canvas的浏览器上实现图像混合,例如,以下代码将实现上图“变暗”的效果:
//传入2个canvas
function blend (cv1, cv2) {
var c2d1 = cv1.getContext('2d');
var c2d2 = cv2.getContext('2d');
var imgData1 = c2d1.getImageData(0, 0, cv1.width, cv1.height);
var data1 = imgData1.data;
var data2 = c2d2.getImageData(0, 0, cv2.width, cv2.height).data;
//计算函数,传入2个RGB对象进行计算
var darken = function (a, b) {
var r = {};
for (var i in a) {
r[i] = a[i] < b[i] ? a[i] : b[i]; //变暗效果公式
}
return r;
}
//遍历像素点
for (var i = 0, len = data1.length; i < len; i += 4) {
//计算新的RGB
var newRGB = darken(
{r: data1[i], g: data1[i + 1], b: data1[i + 2]},
{r: data2[i], g: data2[i + 1], b: data2[i + 2]}
);
//覆盖掉data1
data1[i] = newRGB.r;
data1[i + 1] = newRGB.g;
data1[i + 2] = newRGB.b;
}
//将新的像素数据写入canvas
c2d1.putImageData(imgData1, 0, 0);
//返回生成的图像url
return cv1.toDataURL('image/png');
}
假设a[i]代表第一个像素点的RGB值中的一个值,相对应于b[i](代表另一个像素点的RGB值中的一个值),变暗效果的公式是a[i] < b[i] ? a[i] : b[i],这个公式很简单,就是比较2个值得大小。
你是阿蒙森还是斯科特?
1911年10 月,两支探险队作好了出发前的最后准备,他们都希望自己能够成为现代历史上最先抵达南极的人。结果是一支队伍夺得胜利,并最终安全返回。而另一支队伍却遭受了一场毁灭性的失败,因为到达南极时,他们发现他们的对手早在34 天前就已经把旗帜插在了那里,而接下来,他们与死神展开了一场生死搏斗,结果以失败告终,凛冽的严冬最终将他们吞噬——这支南极探险队中的5 名成员全部命丧他乡。据部分成员最后写的日志以及他们给家中至亲的留言,这次探险让他们遭受了难以置信的磨难和无法忍受的冻伤,直至全部被冻死。
这两支探险队的实力可谓旗鼓相当。两名领队分别是39 岁的罗尔德· 阿蒙森和43 岁的罗伯特· 法尔肯· 斯科特。他们年龄相仿且有着相似的经验,但最终的结果却是前者获胜,后者失败。阿蒙森曾带队成功穿越西北航道,并参加过南极洲首次越冬探险;斯科特曾在1902 年率队南极探险,并最终抵达南纬82 度。阿蒙森和斯科特率队出征南极的时间相差无几——前后不过几天,他们都将面临超过1 400 英里 的往返行程(大致相当于从纽约市到芝加哥的往返路程),然后进入一个不确定的、极端恶劣的环境中,而那里的温度即便是在夏天也经常会达到零下20 摄氏度,且经常伴随着强气流。需要注意的是,那是1911 年,他们没有与探险营地保持联系的现代化通信工具,没有无线电、手机,也没有卫星电话,而一旦在南极被困,那么要想拯救他们是根本不可能的事情。一名领队率队获胜并安全返回,一名领队率队败北并付出了生命的代价。
是什么造成了这两人之间的区别?这是两名领导者,他们都致力于在极端环境中取得卓越成就。为什么一个人会在如此恶劣的环境中取得非凡成功,而另一个人却连命也没有保住?这是一个很有吸引力的问题,也是一个非常鲜明的类比。